On Squarespace How Do You Continue a Formate
Search Results
All Categories
Clear
Search
Apply
Search in
Category
Reset
Filter by
Prev
Next
Guides
Log out
Account dashboard
Select your language
https://support.squarespace.com/hc/
VIDEOS
https://learning.squarespace.com
WEBINARS
https://forum.squarespace.com
FORUM
/hc/requests/new#choose-topic
CONTACT US
LIVE CHAT: CLOSED
LIVE CHAT: OPEN
Login
See All Results
Send
Choose a topic
We think this will help:
Still need to contact us?
Real-time conversation and immediate answers.
Live Chat
Monday - Friday:
4:00AM to 8:00PM EDT
Send us a message and read our answer when it's convenient for you.
Contact us by email to get help with this topic.
24 hours a day
7 days a week
Log into Squarespace
Regresar
This guide is not available in English. You will be redirected in 5 seconds
We currently offer live chat support in English only.
EMAIL SUPPORT IN SPANISH
CHAT IN ENGLISH
Squarespace 5 Help
For questions about the legacy Squarespace 5 platform, please visit its Help Center:
Back
Regain access to your account or site
If you've tried to recover your Squarespace account and still can't access it, we're here to help. Please enter as much information as you can, but if you're not sure about specific details, provide your best guess.
Before you begin:
• Did you already try to recover your account through the login page? We'll ask you to try that first if you haven't yet.
• For your security, we'll only provide account details to the account holder.
• For help recovering a Google Workspace account, contact us here.
Email address where we can contact you.
What situation led to the trouble accessing your account?
URLs of any websites connected to the account. Enter as many domains as possible.
Please attach both of the following documents:
• A government-issued ID. For example, a driver's license, passport or permanent resident card.
• A bank statement that shows the bank header, bank accountholder name, and the most recent Squarespace charge. You are free to obscure other personal information in the document. (Not required for two-factor authentication issues.)
Note:
• If you entered multiple websites above, attach statements showing the most recent charge associated with every site.
• Ensure your files are .jpg or .png so we can view them.
Request Account Access
Follow these steps:
Learn More
Request a Refund
Hear back in 2 business days.
If you have a tax exemption certificate, attach it here. .pdf, .png, .jpeg file formats are accepted.
Use this form to submit a request about exemption from sales tax collected for Squarespace payments.
Enter the details of your request here. If you're not based in a country or state where we collect taxes, and you believe we shouldn't collect taxes from you, please explain.
If you have feedback about how we collect sales tax, submit it here. Your feedback helps make Squarespace better, and we review every request we receive. Please note that we can't reply individually, but we'll contact you if we need more details.
General sales tax feedback
Request an exemption from sales tax
Upload a screenshot of the issue you're having, or the site content you'd like to modify, so we can help you more quickly. Learn how to take a screenshot here: http://sqsp.link/w5Jigj
Squarespace respects intellectual property rights and expects its users to do the same. Squarespace responds expeditiously to claims of copyright infringement committed using the Services. To submit a notice of claimed copyright infringement, you will need to submit a notice of infringement using the form below.
Squarespace's response to notices of alleged copyright infringement may include the removal or restriction of access to allegedly infringing material. Please note that information provided in a notice of copyright infringement may be forwarded to the user who posted the allegedly infringing content or the site owner.
#
#
Squarespace Scheduling and Acuity Scheduling have merged Help Centers. If you're coming from the Acuity Help Center, you'll find the help you need here. All guides about Squarespace Scheduling also apply to Acuity; the handful of features that are different are clearly marked.
#
#
Please use this form to submit a request regarding a deceased Squarespace customer's site. Our deepest condolences go out to you and your family during this time, and we appreciate your patience as we work through your request.
Due to privacy concerns and restrictions, we unfortunately can't provide you with administrative control of the site. However, if an immediate family member or legal representative completes the form below, we may be able to grant Billing permissions so the site can remain active or cancel any active subscriptions.
Note that Billing permissions don't include the ability to edit the site's content. You can read more about this here.
A note regarding Squarespace 5 sites:
Squarespace 5, our legacy platform, doesn't allow permissions to be edited. However, we can cancel or remove the site.
Submit a request about a deceased customer's website
URL of the site connected to the deceased user's account
Any comments, requests, or concerns we should know?
Please attach the following documents:
• An image of your government-issued ID, such as a driver's license, passport, military ID, or permanent resident card. This is for proof of your relationship to the deceased.
• An image of the deceased person's obituary, death certificate, and/or other documents.
• Any additional documents, such as Legal Representation documentation.
{ "top::memberareas:billingsignup":"New Release Team (Chat)", "top::memberareas:creatingmemberareas":"New Release Team (Chat)", "top::memberareas:managingmemberareas":"New Release Team (Chat)", "top::media:video-storage":"New Release Team (Chat)", "top::billing:sepa":"New Release Team (Chat)" }
Send us a message. Business hours are Monday - Friday, 5:30AM to 8PM EDT. Messages sent outside these hours will receive a response within 12 hours.
Monday - Friday:
4:00AM to 8:00PM EST
Squarespace Help Center
Find answers and resources
See More Results
Browse by product
Websites
Adding content with blocks
Formatting your images for display
Changing colors
SEO checklist
Domains
Connecting a domain
Moving a domain to another site
Renewals and expiration
Transferring a domain
Commerce
Adding products to your store
Connecting a payment processor
Creating discounts
Setting up taxes
Email Campaigns
Building mailing lists
Creating sender profiles
Email campaign best practices
Getting started with Squarespace Email Campaigns
Google Workspace
Using Google Workspace with Squarespace
Adding more Google Workspace users
Signing up for Google Workspace
Renaming a Google Workspace user
Scheduling
Appointment Scheduling Blocks
Getting started with Squarespace Scheduling
Creating and editing appointment types
Squarespace Scheduling FAQ
Member Areas
Creating gated content
Customizing the Member Areas experience
Managing members
Getting started with Member Areas
Video Studio
Creating projects
Getting started with Video Studio
Project steps and sections
Video Studio best practices
Guides by topic
Show more
Show less
Getting started
Everything you need to start and launch your site on Squarespace
Account
Analytics
Get help with your account settings, password, and site contributors
Billing
View reports to gain insight into visitor engagement and sales
Get help with your plans, payments, and subscriptions
Commerce
Learn how to set up, manage, and grow your online store
Domains
Get step-by-step help with registering, transferring, and connecting domains
Google Workspace and custom email
Images and videos
Set up a custom email address with your domain
Make your site stand out with images, videos, and banners
Integrations and extensions
Add third-party integrations to help you manage, optimize, and expand your site
Marketing
Spread the word about your business with Squarespace's all-in-one marketing tools
Pages and content
Privacy and security
Learn how to build and edit your site with pages, sections, and blocks
SEO
Get information about security, SSL, data privacy, and policies about Squarespace
Learn how to optimize your site for search engines with the best keywords and content
Squarespace Scheduling
Book and manage appointments with integrated online booking
Technical issues and contact us
Troubleshoot technical and speed issues with your site
Templates and design
Learn how to customize fonts, colors, and other design features
Tips and advice
Read our best practices, tips, and tricks for getting the most out of Squarespace
Video Studio
Create videos to market your business on social
Learn by video
All About Images
7 videos
Introducing Commerce
4 videos
Build your first Squarespace site
1 video
Your Pages & Navigation
7 videos
See all videos
Community forums
Join our active community of Squarespace users and professionals for advice, inspiration, and best practices.
Squarespace Forum
Squarespace webinars
Circle Forum
Free online sessions where you'll learn the basics and refine your Squarespace skills. Everyone is welcome—no website required.
Upcoming Webinars
Hire an Expert with Marketplace
Squarespace Experts can help you polish an existing site, or build a new one from scratch.
Browse Experts
Can't find what you're looking for?
We'll help you find an answer or connect you with Customer Support through live chat or email.
Contact Us
No results
A person holding a smart phone and looking at Colima's website
A Squarespace website example
A sample domain name for a Squarespace website
A screenshot of Google Workspace toolbar
A screenshot of the Commerce product in the Squarespace platform
A sample imagery for sending email campaigns
A screenshot of the scheduling product in the Squarespace platform
A screenshot of the member area product in the Squarespace platform
A screenshot of the Video Studio mobile app
An abstract photo of shapes and colors
A pair of white shoes
An iPad showcasing an e-commerce website built with Squarespace
A person holding a smart phone and looking at a website built with Squarespace
A screenshot of editing tools on the Squarespace platform
Examples of questions in the Squarespace Community Forum
An example of a Squarespace Expert's bio
A Squarespace website with the Squarespace Customer Service Chatbot open on the screen
Close
How would you rate your experience with the Help Center?
Somewhat dissatisfied
Very dissatisfied
Neither satisfied nor dissatisfied
Somewhat satisfied
Feedback
Very satisfied
Next
Can you tell us why? (Optional)
How was your experience looking for help today?
Very difficult
Somewhat difficult
Neither easy nor difficult
Somewhat easy
Very easy
Why's that? (Optional)
I'm not sure
Did you find the answer you were looking for in the Help Center?
No, my issue was not resolved
I found it elsewhere
Yes, partially
Yes, completely
Where did you best find your answer?
Select
Video
Guide
Webinars
Forum
Other
Thanks for your feedback
Acuity Scheduling
Can't log in?
I don't have an account
Squarespace
Log into your account so we can customize your experience.
Which account do you need help with today?
Community Forum
Get help from our community on advanced customizations.
Explore the Forum
Webinars
Sign up for an interactive session where our experts walk you through Squarespace basics.
Join a Webinar
Can't find what you're looking for?
We'll help you find the answer or connect with an advisor.
Contact Us
Get help from our community
Get help from our community on advanced customizations.
search in the forums
Hire a Squarespace Expert
Stand out online with the help of an experienced designer or developer.
get matched
In this guide
Was this guide helpful?
People also viewed
Accessing this feature
Note
Tip
Did you find the information you were looking for?
Still Browsing
Thank you for your feedback.
Learn with videos
Learn best practices, train yourself, and be confident you're getting the most out of Squarespace.
Recommended
Bite-sized Tutorials
Connect with us on Youtube
More
Subscribe
Topic
Video Series
Find even more resources to help grow your business on our Youtube channel.
View Help Guide
See All
Error copying text to clipboard
Successfully copied text to clipboard
Copy
In this guide
Your form was submitted successfully!
A confirmation email has been sent to your address. We will get back to you as soon as we can.
return to Squarespace
Here are ways to get more help.
With priority support, you'll skip the line and get your request answered first.
Email Us
Live Chat
Send us a message and read our answer when it's convenient for you.
Real-time conversations and immediate answers from our award-winning Customer Support team.
24 hours a day
7 days a week
Monday to Friday
4am to 8pm EDT
Monday to Friday 4am to 8pm EDT
contact with email
start live chat
Live chat currently unavailable.
{"schedules":[{"id":50095,"name":"Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2014-10-03T22:10:16Z","updated_at":"2020-09-01T10:01:04Z","intervals":[{"start_time":1620,"end_time":2880},{"start_time":3060,"end_time":4320},{"start_time":4500,"end_time":5760},{"start_time":5940,"end_time":7200},{"start_time":7380,"end_time":8640}]},{"id":360000418191,"name":"Social Team Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2020-09-01T09:34:47Z","updated_at":"2020-09-03T13:07:03Z","intervals":[{"start_time":240,"end_time":1440},{"start_time":1680,"end_time":2880},{"start_time":3120,"end_time":4320},{"start_time":4560,"end_time":5760},{"start_time":6000,"end_time":7200},{"start_time":7440,"end_time":8640},{"start_time":8880,"end_time":10080}]},{"id":360000421112,"name":"Account Management VIP Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2020-09-29T20:18:51Z","updated_at":"2021-03-03T10:38:13Z","intervals":[{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8640}]},{"id":5995548166541,"name":"Live Chat Business Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2022-05-04T15:10:42Z","updated_at":"2022-08-12T08:45:40Z","intervals":[{"start_time":1680,"end_time":2640},{"start_time":3120,"end_time":4080},{"start_time":4560,"end_time":5520},{"start_time":6000,"end_time":6960},{"start_time":7440,"end_time":8400}]},{"id":5995587746445,"name":"Live Chat AUS/NZ Hours","time_zone":"Eastern Time (US & Canada)","created_at":"2022-05-04T15:12:38Z","updated_at":"2022-10-03T22:38:13Z","intervals":[{"start_time":1140,"end_time":1440},{"start_time":1440,"end_time":2880},{"start_time":2880,"end_time":4320},{"start_time":4320,"end_time":5760},{"start_time":5760,"end_time":7200},{"start_time":7200,"end_time":8400}]}],"url":"https://squarespace.zendesk.com/api/v2/business_hours/schedules"}
false
Moving blocks to customize layouts
Note: While our most popular guides have been translated into Spanish, some guides are only available in English.
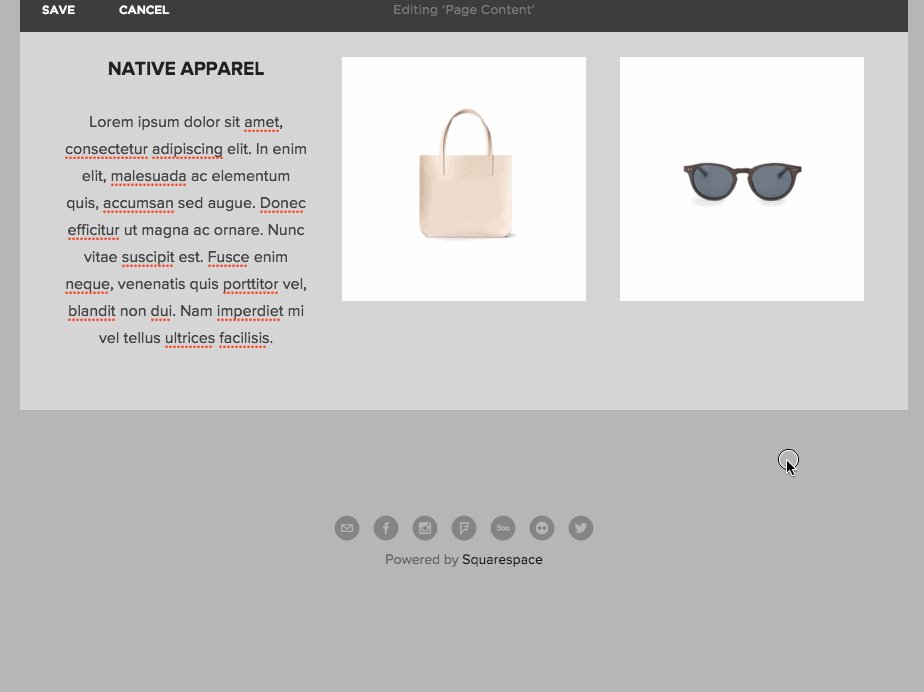
Moving blocks to customize layouts
Move blocks around your pages to customize layouts or create columns and rows. This guide is a next step to Adding content with blocks, which we suggest you read first if you're new to Squarespace.
Note: You can move a block within the page content area where it was added. It's not possible to move blocks between pages or separate content areas, such as from a footer to a blog post.
Watch a video
This video shows the classic editor.
Move a block
Wherever you add blocks in Squarespace, you can move blocks around to customize the layout. To move a block:
- Computer
- Squarespace app
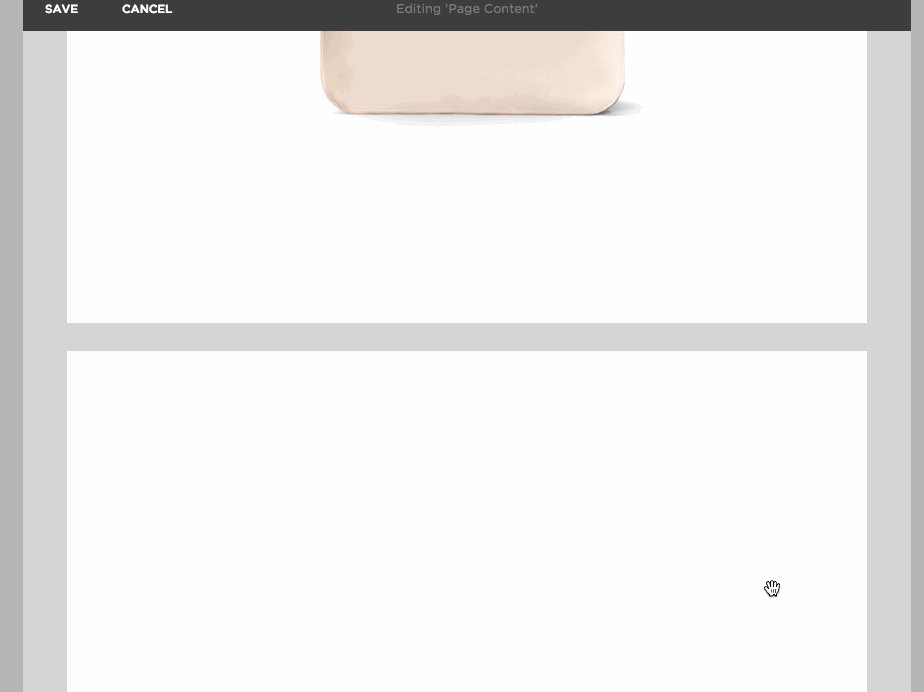
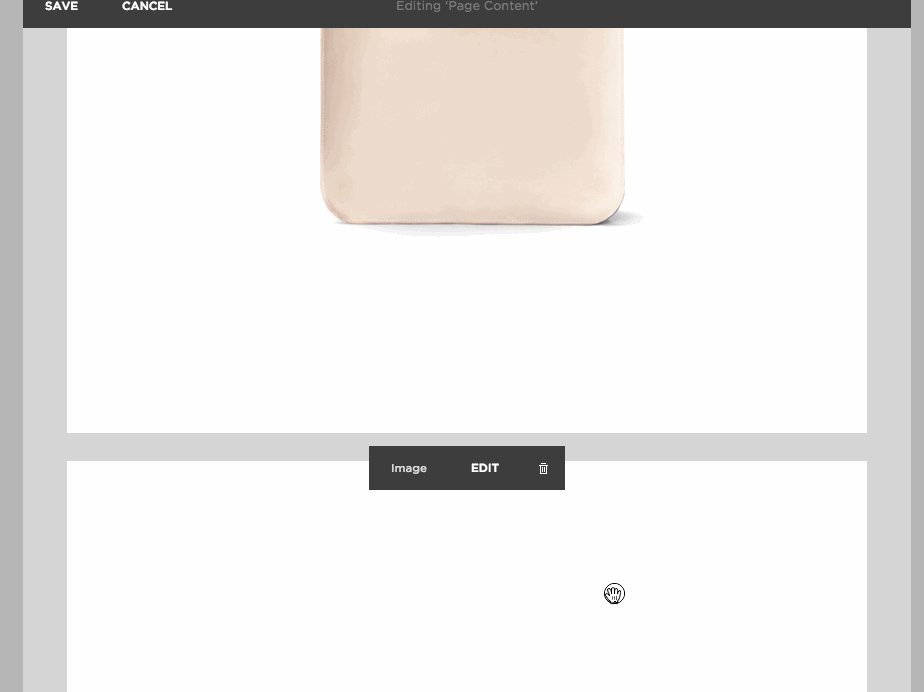
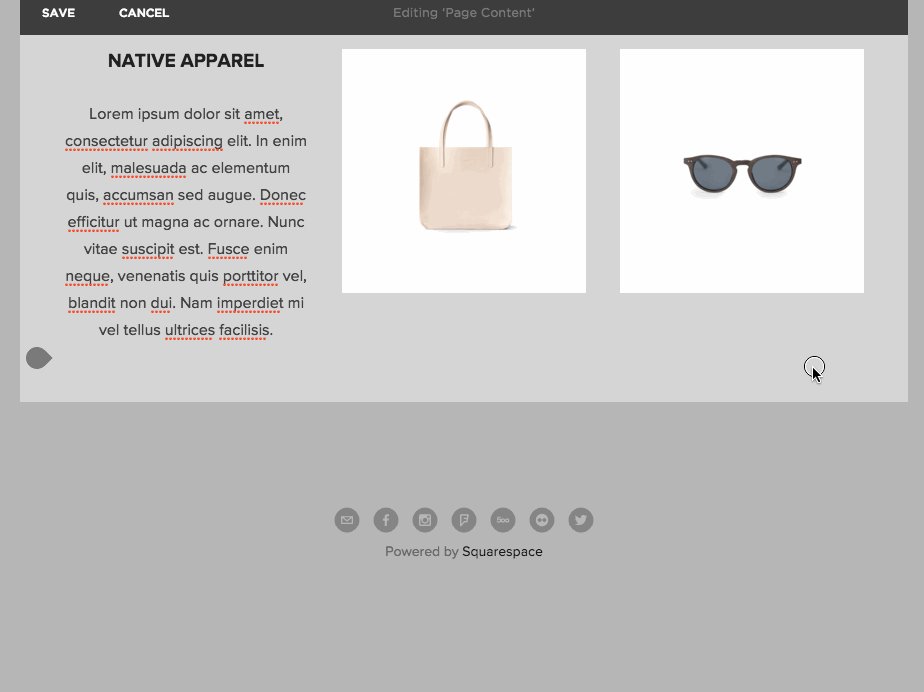
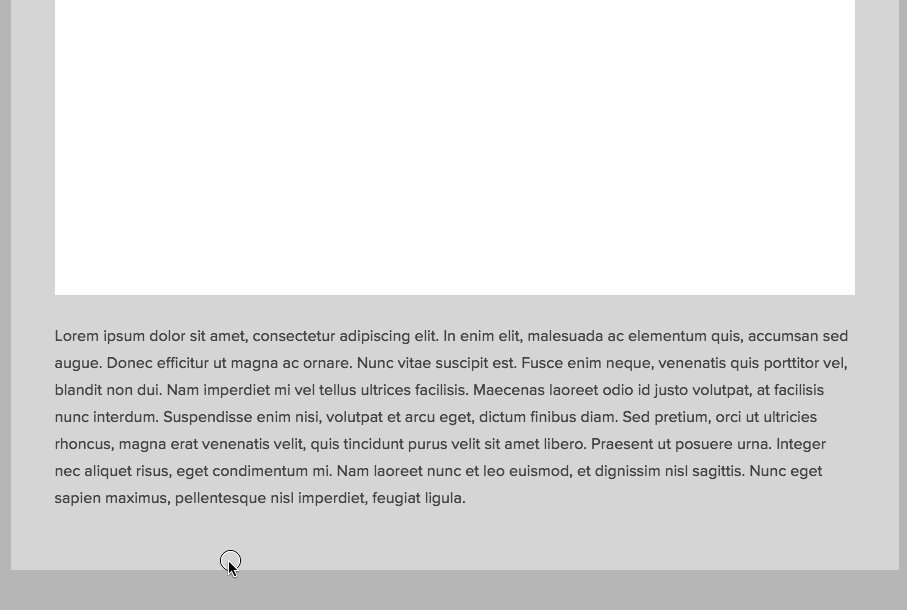
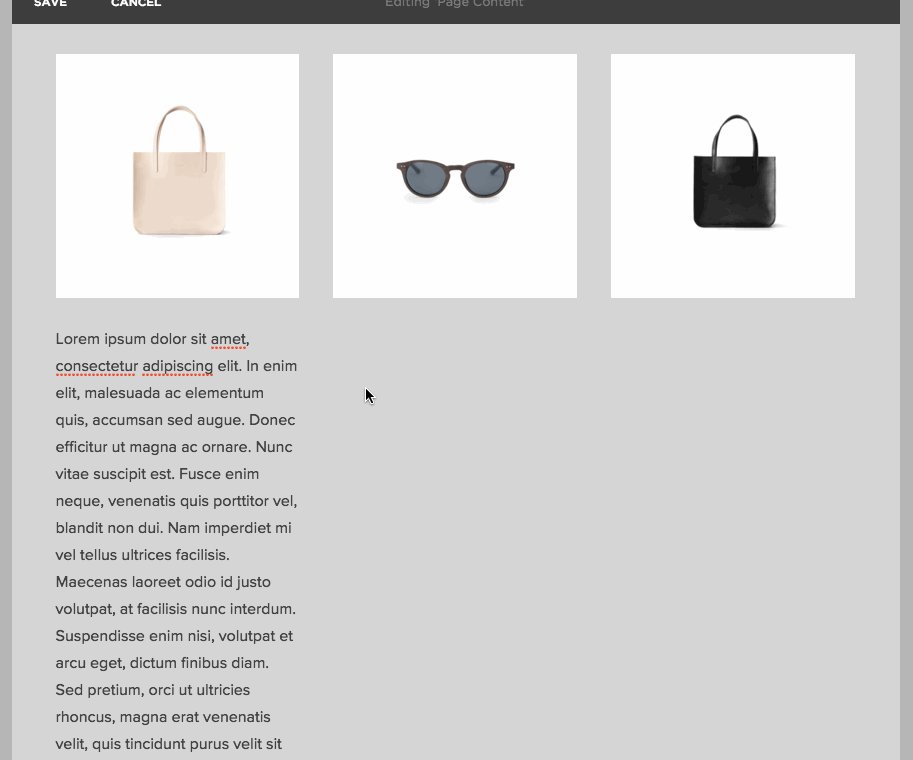
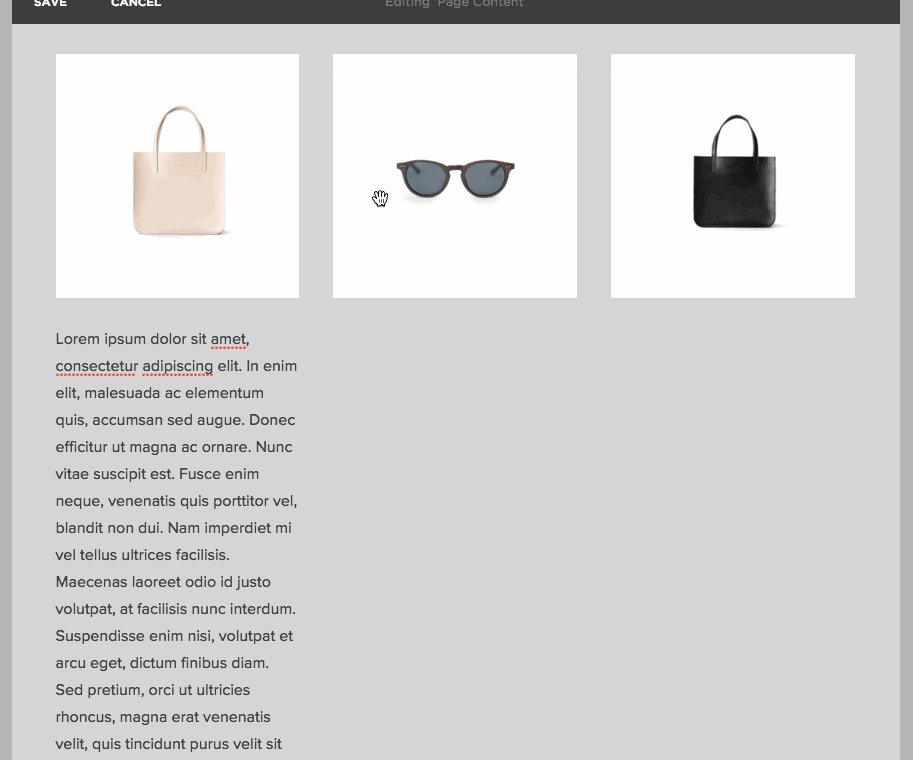
- Hover over the block you want to move. When the cursor becomes a hand, click and drag the block to move it around the page. If the hand doesn't appear, click the block first.
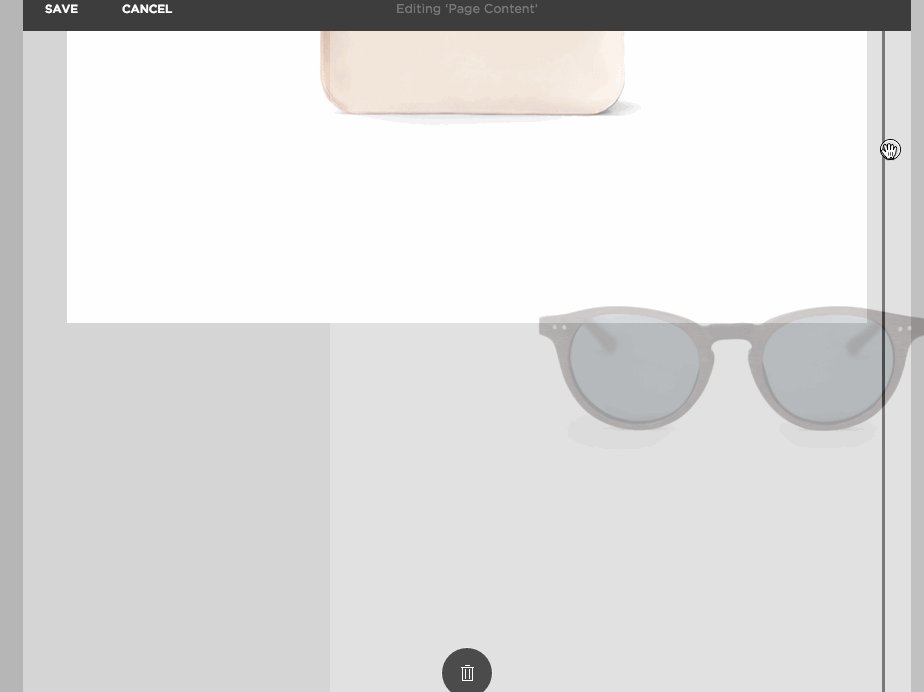
- As you drag the block, use the guidelines that appear to choose the new placement.
Where you can place blocks and how layouts change when you move them depends on where you're moving blocks:
- In Fluid Engine, Squarespace's current editing experience, place blocks anywhere on the content area grid, even overlapping other blocks. You'll arrange computer and mobile layouts for the blocks separately. To learn more, review Fluid Engine layouts below.
- In the classic editor, place blocks anywhere alongside other blocks, or float blocks in text. Layouts rearrange automatically to fill empty space, and blocks can't overlap. Changes you make to the computer layout affect the mobile layout. To learn more, review Classic editor layouts below.
Moving blocks on the Squarespace app is only supported in the classic editor. It's not currently possible to move blocks in Fluid Engine sections on the app.
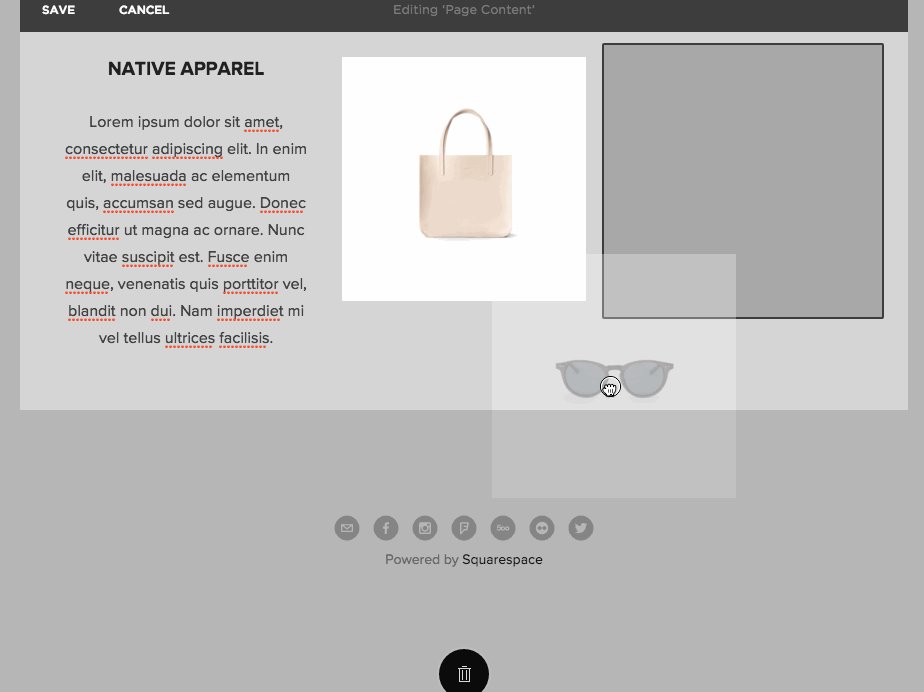
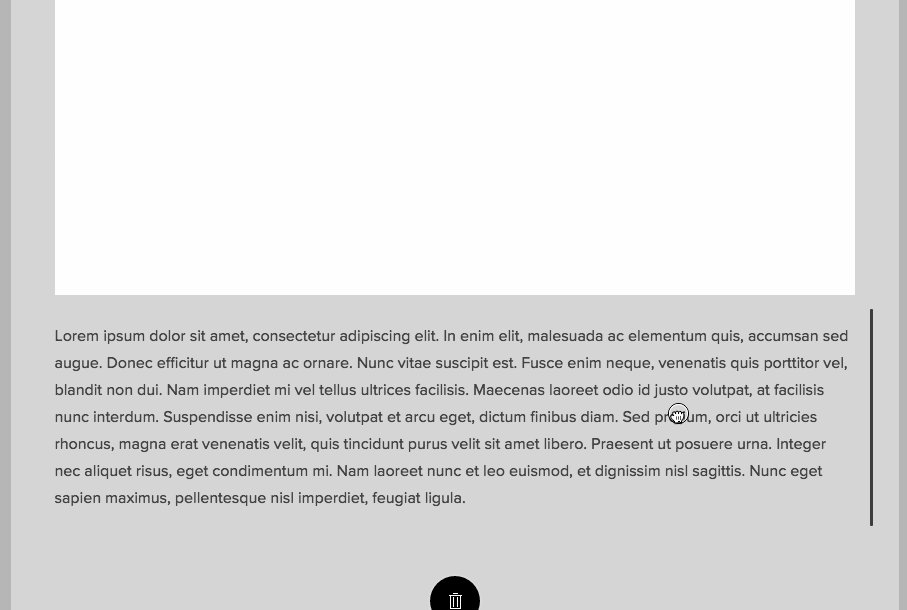
- Tap and hold the block you want to move. It will turn gray and hover over the content.
- Drag the block to move it around the page.
- As you drag the block, use the guidelines to choose the new placement.
Fluid Engine layouts
The current block editing experience on Squarespace is called Fluid Engine. It's supported on version 7.1 sites in any area where you add block sections, including layout pages, portfolio sub-pages, and your footer. Collection items and any block sections added before Fluid Engine's release use the classic editor.
Because of the grid system in Fluid Engine, moving a block may cause some blocks around it to move slightly as well. This happens to preserve overall balance of the section layout.
Keep in mind, in Fluid Engine, you'll set the computer and mobile views separately.
Center blocks
To center a block horizontally, click and drag the block toward the middle of the section and release it when a yellow line appears vertically through the center of the grid. The block may resize itself slightly to ensure it's in the center of the section.
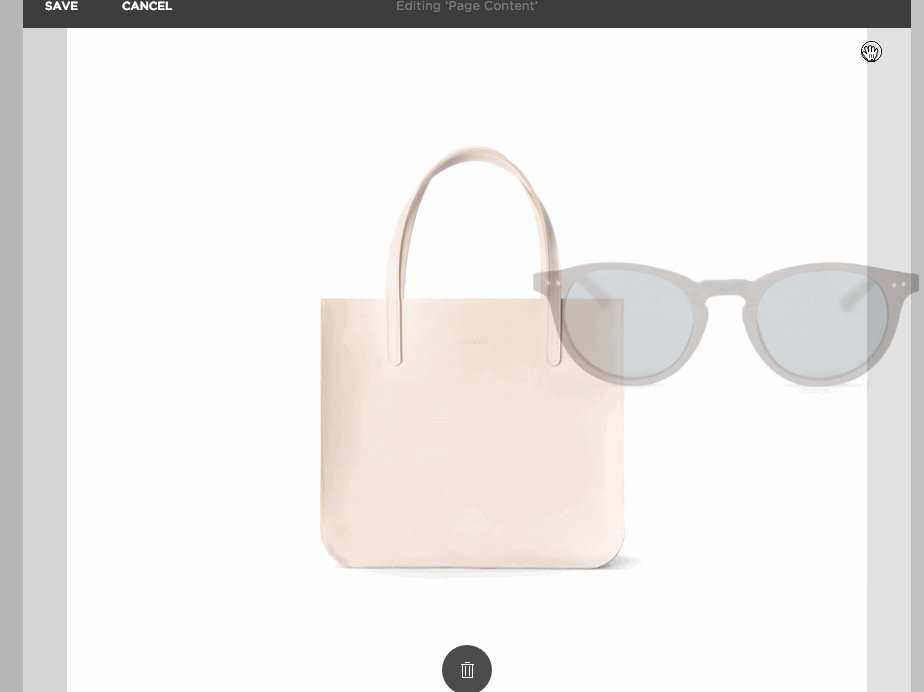
Set content alignment and overlap
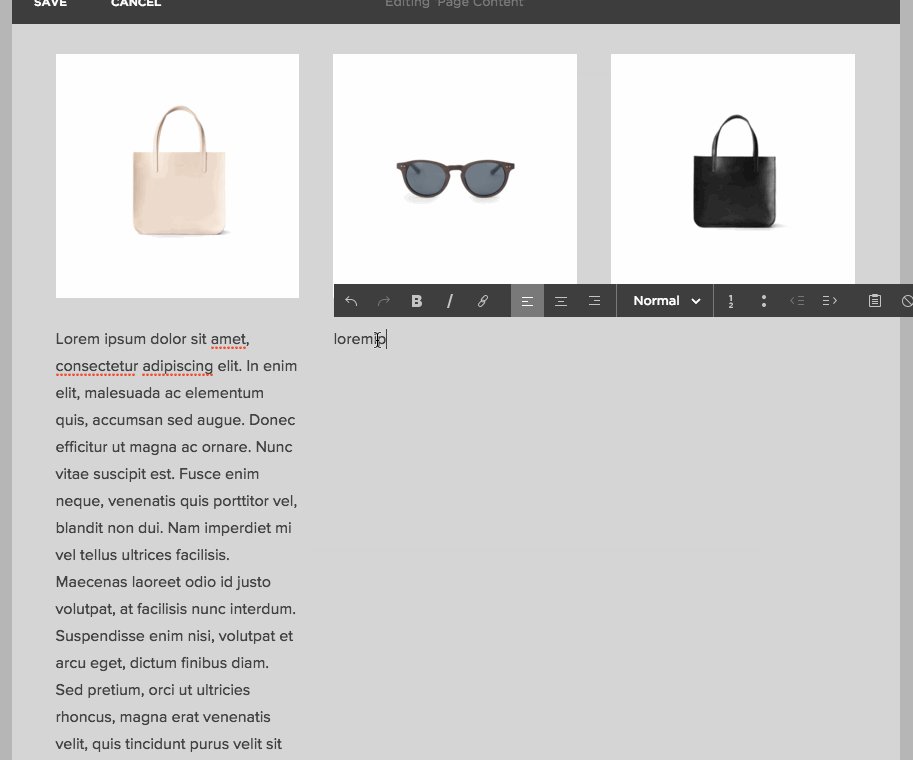
After you move a block to a new place in Fluid Engine, the block's toolbar appears.
- To align the content of the block horizontally, vertically, or both within the borders of the block, click thealignment icons in the block's toolbar. Keep in mind, some blocks, like image blocks and button blocks set to fill, don't have alignment options.
- If blocks overlap, the toolbar displays Move Forward and Move Backward icons, so you can set which block is on top. If many blocks overlap, you may have to click multiple times to bring the block all the way forward or back.
- To help make block content more visible on overlapping blocks, add background colors to certain blocks.
Move multiple blocks at the same time
To move multiple blocks at the same time:
- Click and drag in the section background to highlight the blocks.
- Click one of the blocks and drag. This moves all of the highlighted blocks at the same time, preserving their current layout.
To highlight and move all blocks in a Fluid Engine section at the same time, press Command + A or Control + A, then click and drag them.
Classic editor layouts
All block areas on version 7.0 sites use the classic editor. It's also in some areas of version 7.1 sites:
- Blog posts, events, and product additional information
- Block sections added before Fluid Engine
Moving blocks
In most areas using the classic editor, an invisible grid supports up to 12 columns and an unlimited amount of rows. Some areas, like footers, may have different limitations.
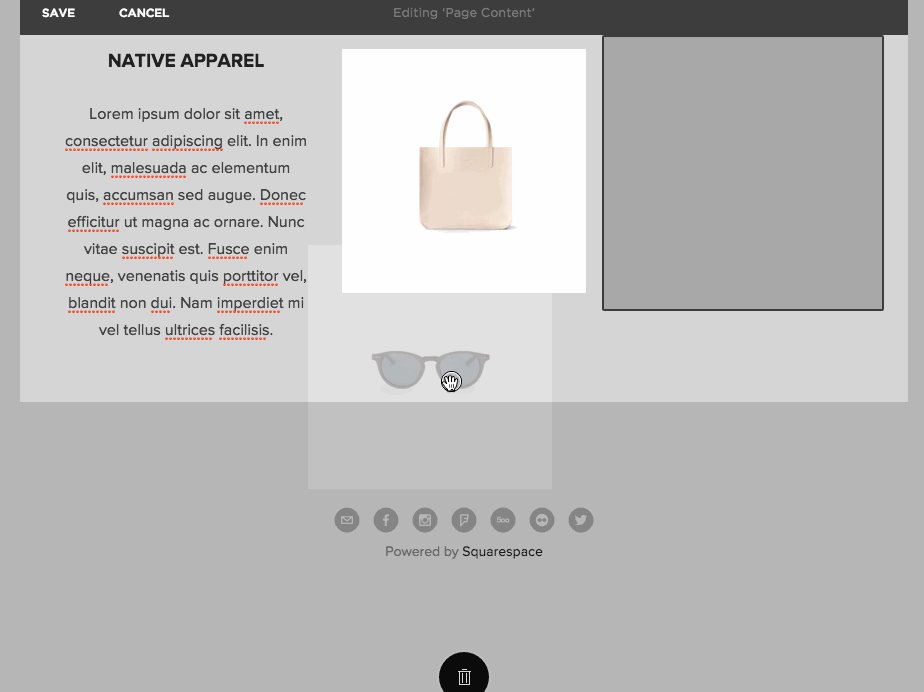
- When clicking and dragging a block to change its position in the grid, the block appears semi-transparent.
- When moving a block, lines called guidelines appear to show you where you're placing the block. These are especially useful when you're creating columns and rows.
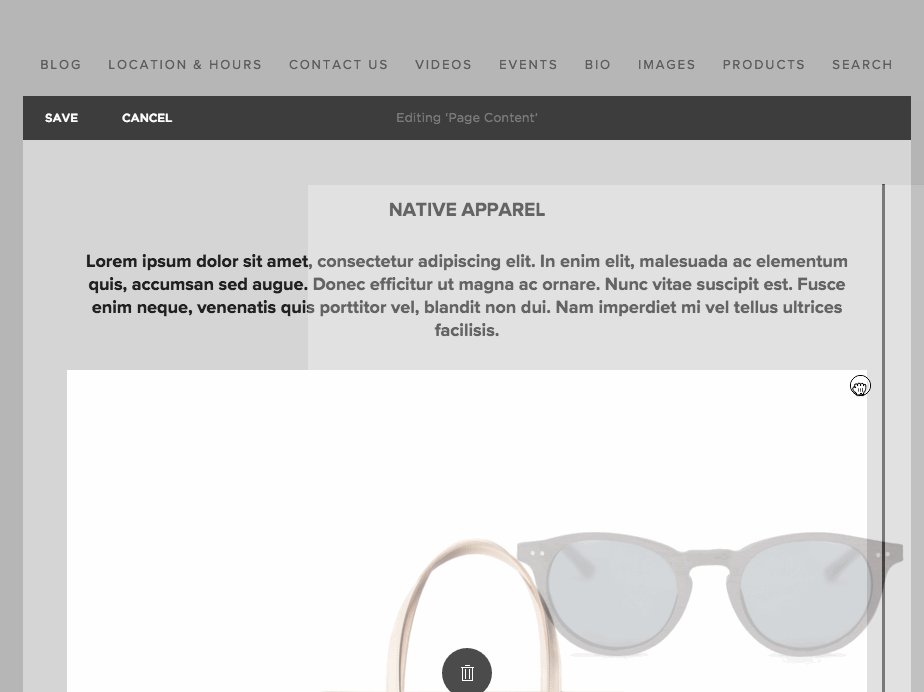
- If you're floating a block in a text area, like when creating a pull quote, a gray box will appear wherever the block is placed to show how text will wrap around it.
Placing blocks
As you drag a block, guidelines appear to show what will happen when you release it:
- Vertical line the height of the content area - The block will span the full height of the page, creating a new column
- Horizontal line the width of the content area - The block will span the full width of the page, creating a new row
- Line matching the height or width of another block - The block will be added to an existing column or row, at the same height or width as that block
Separate blocks into columns and rows
Line blocks and spacer blocks are useful tools for separating content into columns and rows.
- Because text blocks often merge when stacked, use a line or spacer block to divide text and prevent merging. Review the section below on text blocks for help with this.
- You can also use line and spacer blocks to temporarily separate content while laying out a page or content area. Use a line or spacer block to divide rows, then add blocks to create new parallel columns. After the content is arranged, remove the line or spacer blocks, keeping in mind text blocks will merge after removing the line or spacer.
Mobile layouts
How blocks are arranged on mobile browsers depends on which editor the blocks are in:
- Fluid Engine - The mobile and computer layouts are separate. Click the Mobile View icon in the top-right corner to view and edit the page's mobile layout. Moving blocks in the computer layout doesn't affect the mobile layout.
- Classic editor - It's not possible to edit the computer and mobile layouts separately. The mobile layout matches the computer layout, and blocks rearrange automatically to fit smaller devices.
Create columns and rows
Your site includes a number of options for automatically creating columns and rows with common types of content. You can add more content to these over time without a lot of manual rearranging. We recommend using these options for clean, consistent columns and rows, including:
- Auto layouts (version 7.1) - Images, text, and buttons
- Gallery sections (version 7.1) - Images and text
- Gallery blocks - Images and text
- Summary Blocks - Images and text pulled from collection pages, like blogs
However, if you need to create columns and rows with other types of content, or in layouts not supported by the above options, you can create columns and rows with sets of blocks:
- Fluid Engine - Put blocks in place and resize them using the grid guidelines for consistent columns and rows, then arrange the mobile layout into different columns and rows if necessary.
- Classic editor - Creating columns and rows is more complex. The rest of this guide covers how to manually create columns and rows in the classic editor.
This video shows version 7.0, but also applies to the classic editor in version 7.1.
Create columns in the classic editor
Columns can span the entire height of the content area or align with a block in an existing row to create a matching-height column. To create a column:
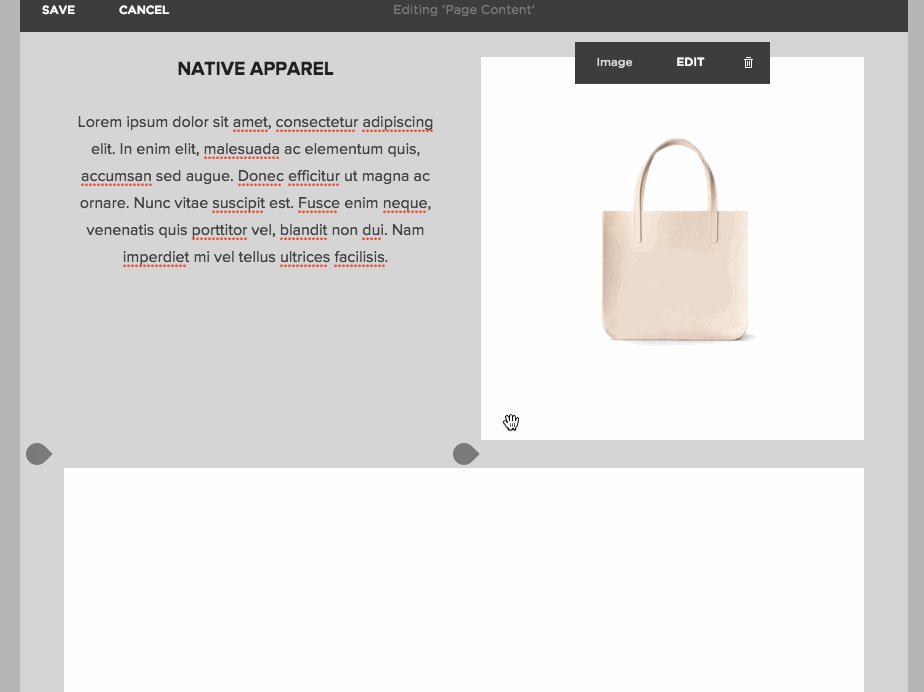
- Hover over a block you want to move. Your cursor will turn into a hand icon. If the hand doesn't appear, click the block first.
- Click and drag the block to move it around the page.
- As you move the block, guidelines appear that show the new column that block will occupy.
- Follow the steps below to either add the column to a full-page or matching-height column.
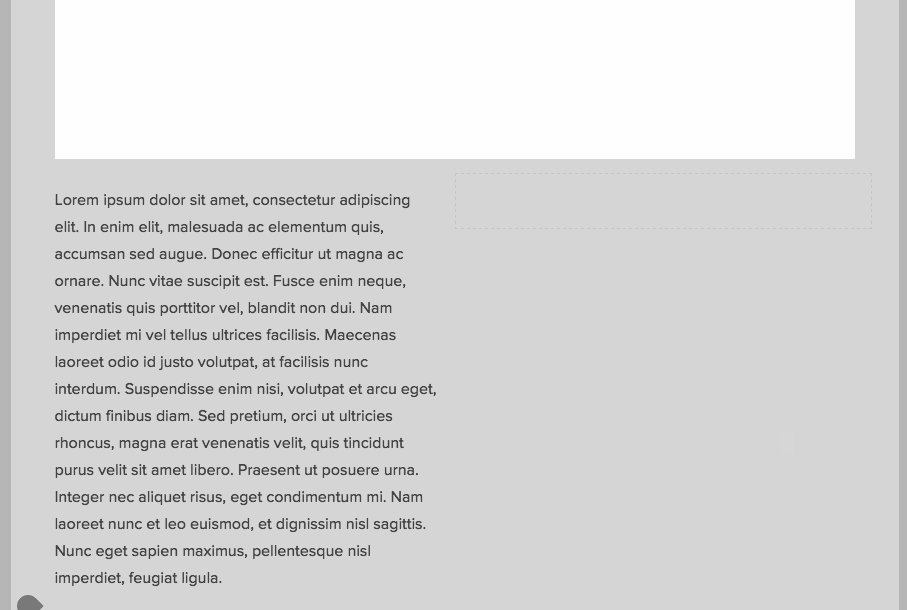
Create a full-page column
To create a new column that stretches the full height of the page, click and drag a block until the guideline stretches vertically along the entire page. This creates a new column that splits the entire page.

Create a matching-height column
To match a new column to the height of another block, click and drag the block until the guideline matches the height of the other block. This is useful for placing blocks side-by-side above or below wider blocks.

Change column width
To create columns that are all the same width, you'll need to have one of these numbers of columns:
- 1
- 2
- 3
- 4
- 6
- 12
If you have a different number of columns, they'll have varying widths. This rule applies to all content areas of your site except sidebars and some footers.
To change a column's width:
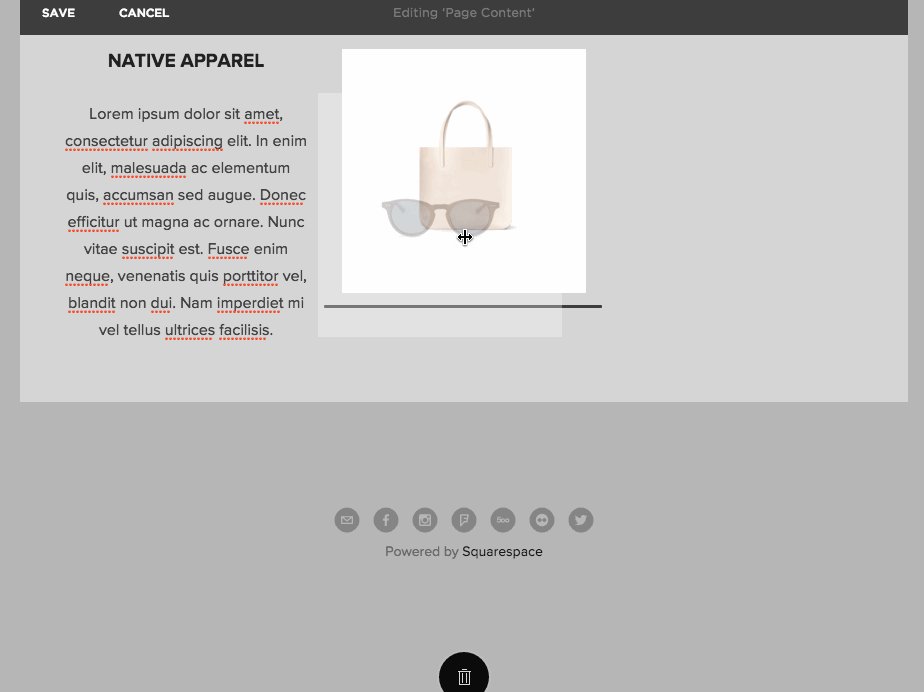
- Hover your cursor between two blocks until you see two arrows, pointing left and right.
- Click and drag to expand and shrink the column.
- This changes both the column width and the overall size of both blocks.
- Repeat with the spaces between other blocks in the row as necessary.
Create rows in the classic editor
Rows can span the entire width of the content area or align with a block in an existing column to create a stack. To create a row:
- Hover over the block you want to move. Your cursor will turn into a hand icon. If the hand doesn't appear, click the block first.
- Click and drag the block to move it around the page.
- As you move the block, guidelines appear to show the column or row the block will occupy.
- Follow the steps below to either place your block into a full-page row or aligned row.
Tip: Image blocks, spacer blocks, map blocks, and carousel gallery blocks include a cropping handle which you can use to to adjust the block's height. Use these blocks to customize row heights on your page.
Create a full-page row
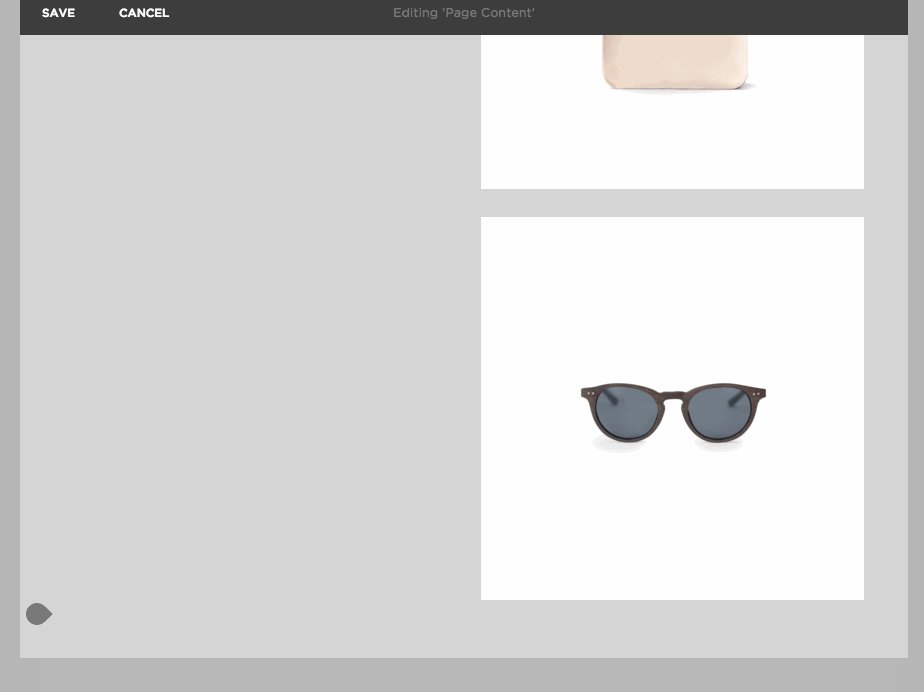
To create a new row stretching the entire page or post, click and drag a block so the guideline stretches horizontally across the entire page.

Create a matching-width row
To match the width of another block, move a block above or below another block until the guideline shrinks to match the width of the existing block. Instead of creating an entire row across the page, this action stacks individual blocks on top of each other.

Create text-only columns and rows in the classic editor
Moving text into columns or rows can be tricky. Text blocks will often merge when stacked. You can avoid this by using spacer blocks to separate content while building the page.
Text columns
Moving text into columns is a great way to visually divide content or to pair text with other blocks, like image blocks. To create text columns:
- Add your first text block anywhere on the page.
- Click an insert point anywhere on the page to add a spacer block. Click and drag the block next to the first text block.

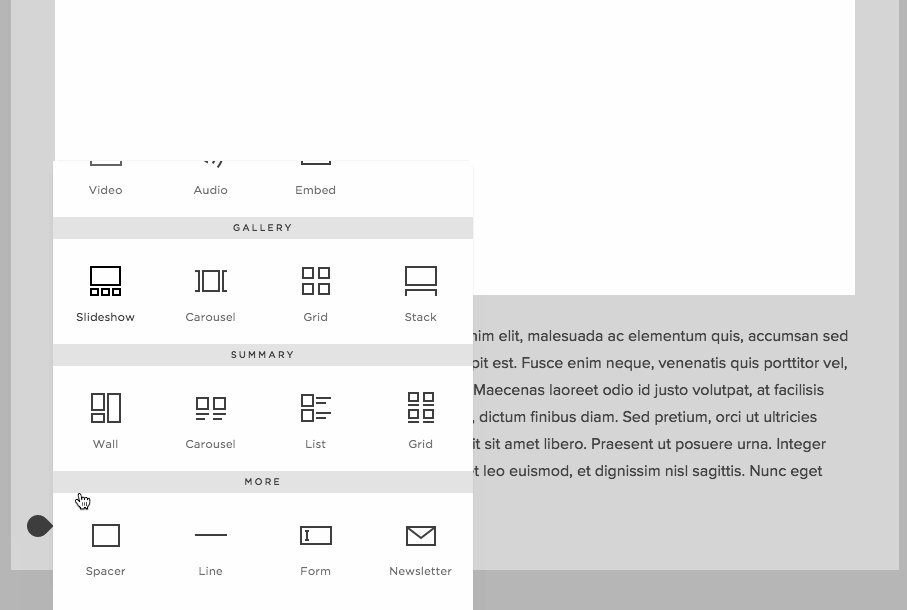
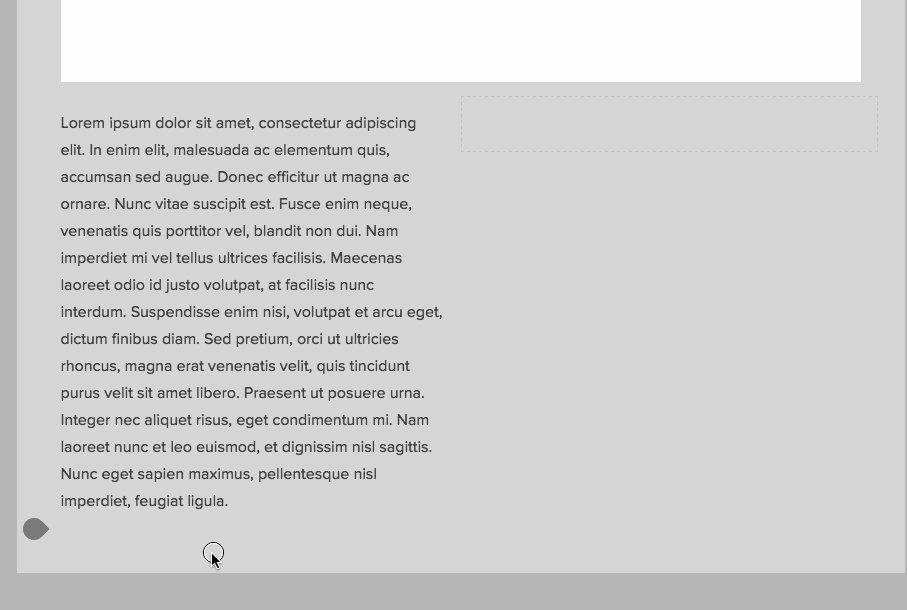
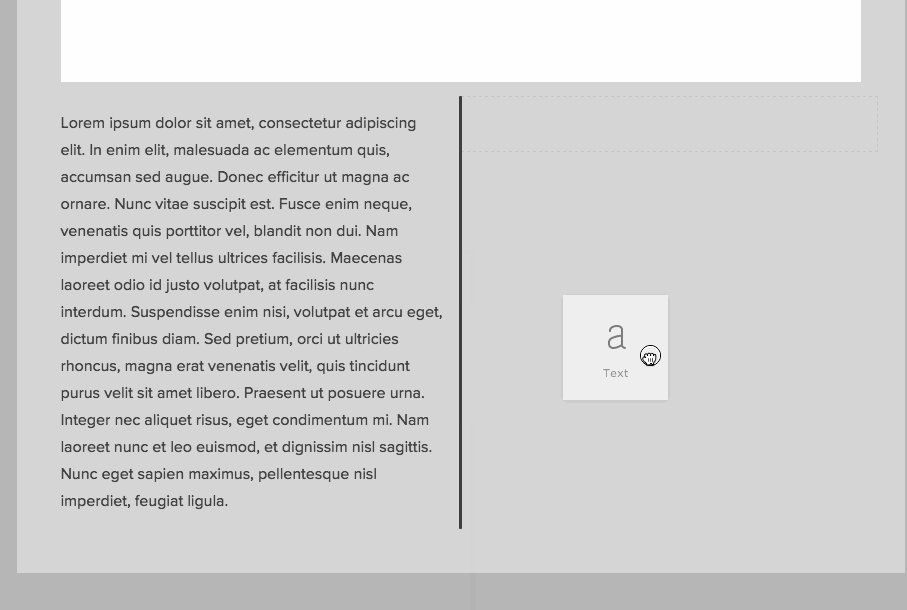
- Click an insert point anywhere on the page to add your next text block. As text blocks can sometimes be difficult to move after they're placed, click and drag the Text icon directly from the block menu. Guidelines will appear, just as they do when you move a block that's already been placed.
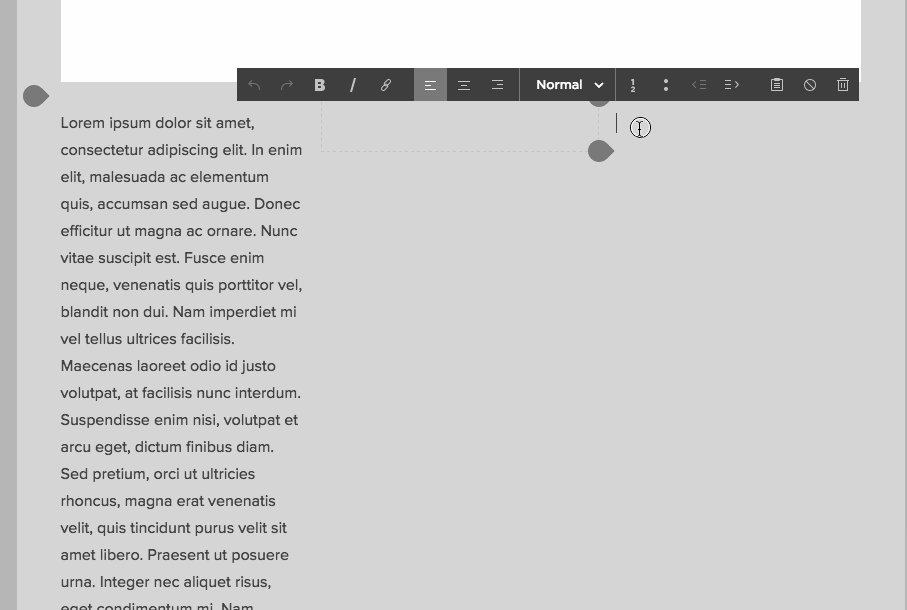
- Drag the Text icon toward the spacer block until the guideline shrinks to the same height, then release it and add your text.

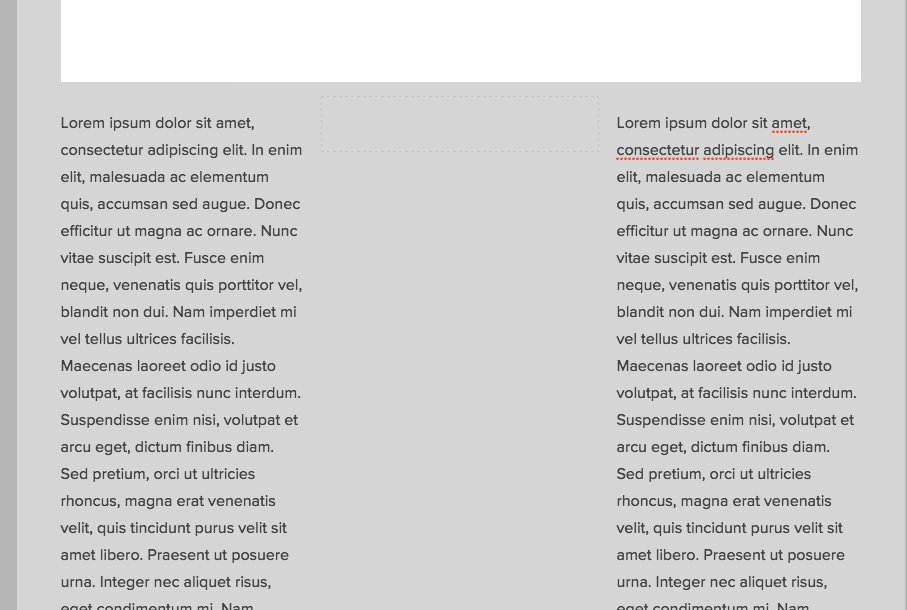
- Repeat the process of adding spacer blocks and text blocks for as many text columns as you need.
- When you've placed all your text columns, delete the spacer blocks to leave only the text columns.
Text rows
Text blocks stacked often merge into a single block. To keep these blocks separate, we recommend dividing your text with a line or spacer block. For more defined spaces, use a line block. For an open space, use a spacer block.
Combine columns and rows in the classic editor
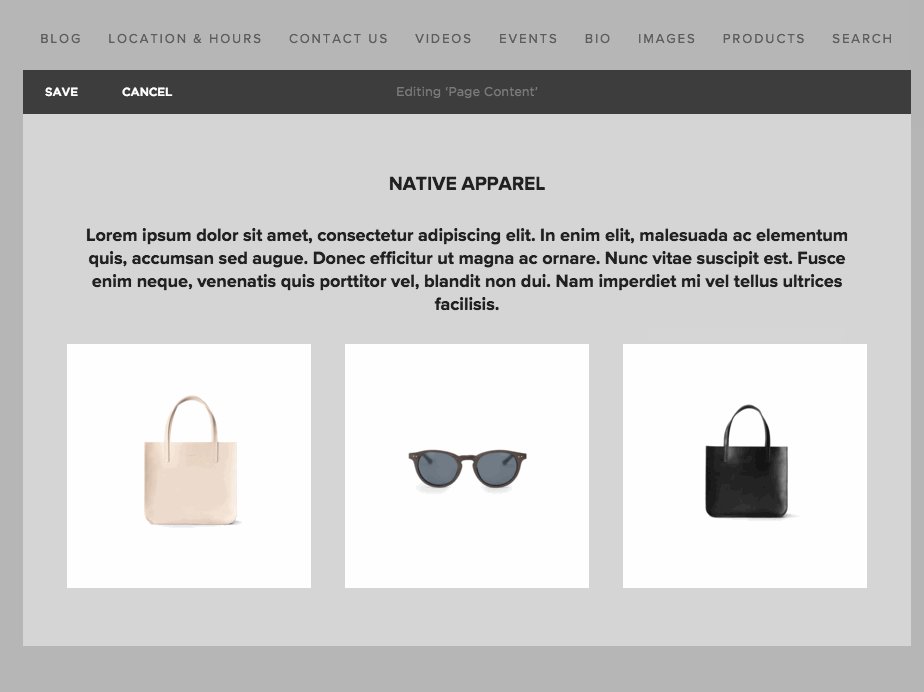
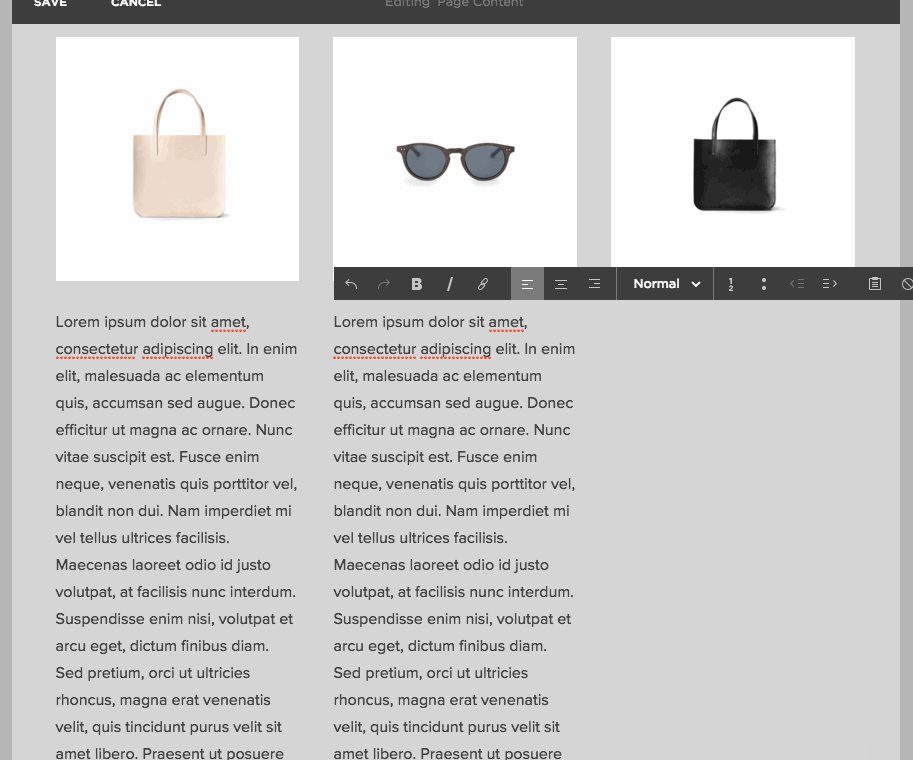
You may want to combine columns and rows to customize your page. A common example is a company bio page, where you might want to place text blocks with corresponding image blocks in even rows. In this example, we're combining three image blocks and three text blocks.
To combine columns and rows:
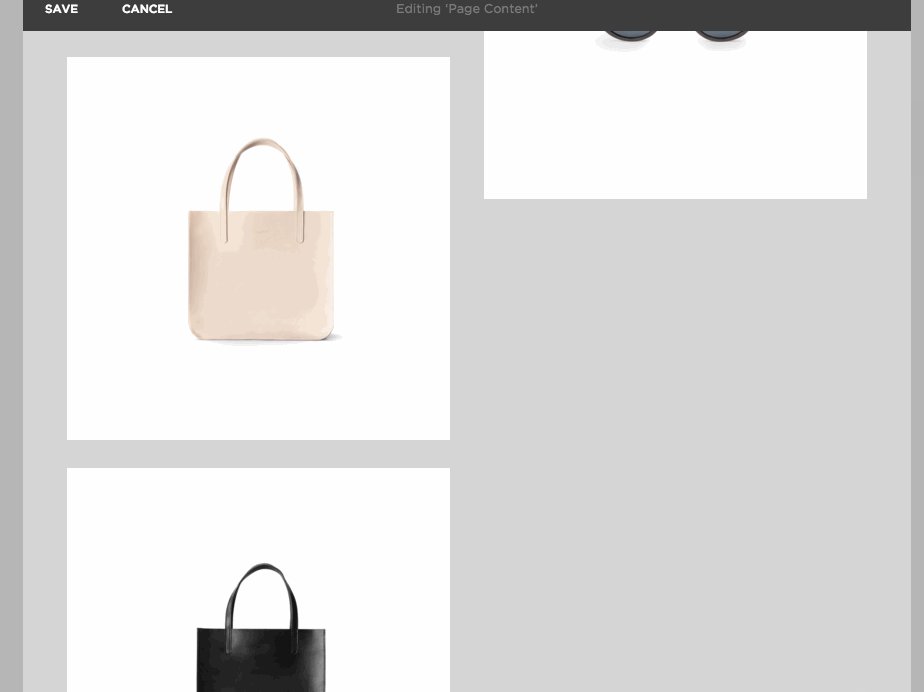
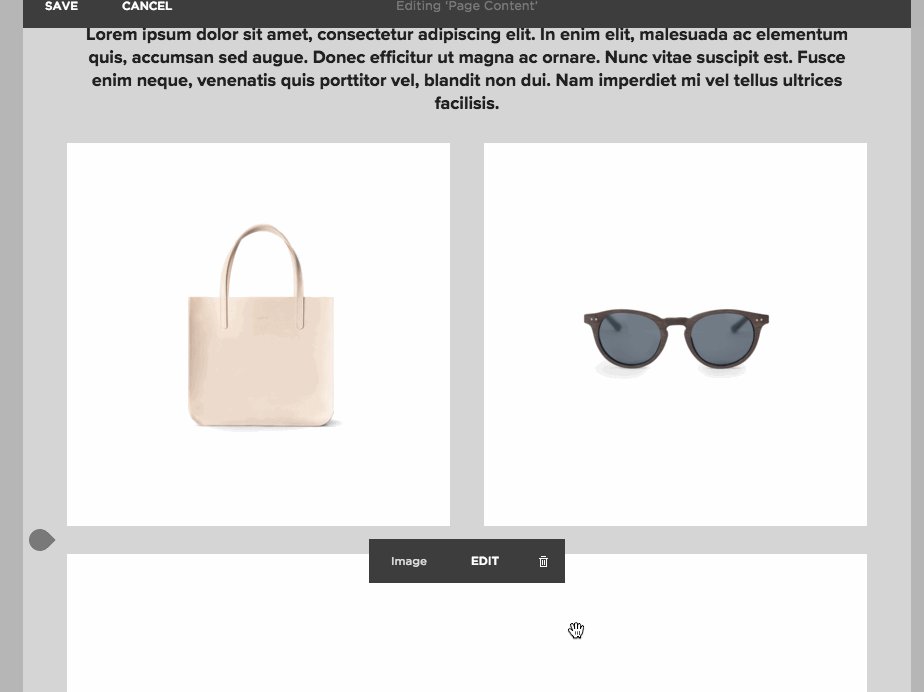
- Add three image blocks, each in their own column, using the steps for creating matching height columns above.
- Add a text block below each image block. Ensure that the guideline matches the image block above it, which will create a new row within the existing column below each image.

If you need titles, add them at the top of each column using additional text blocks aligned with the image blocks.
Troubleshooting columns and rows in the classic editor
My images are different sizes
For best results, it helps to ensure each image you're using has the same aspect ratio before uploading. Usually, we recommend using images at least 1500 pixels in width. For help adjusting your images, visit Formatting your images for display on the web.
My layout of columns and rows doesn't appear on a mobile device
To keep your site legible and prevent visitors from having to pinch, zoom, and scroll to view your content, Squarespace's responsive design automatically stacks blocks vertically on mobile devices. The order of your blocks will depend on the structure of your columns and rows.
To learn more, visit How blocks stack on mobile in the classic editor.
Was this article helpful?
83 out of 320 found this helpful
Source: https://support.squarespace.com/hc/en-us/articles/206543987-Moving-blocks-to-customize-layouts
0 Response to "On Squarespace How Do You Continue a Formate"
Post a Comment